dotTK đã chính thức cung cấp miễn phí tên miền CẤP MỘT .tk CÓ DNS cho tất cả mọi người. Đó có thể xem là 1 tin tốt lành cho những người có hầu bao ít ỏi không nỡ chi 1 khoản tiền cho .com .net hay những bạn đang dùng những tên miền miễn phí có dns như .co.cc, uni.cc, co.tv.
So mới các tên miền miễn phí có DNS hiện nay thì TK là dịch đầu tiêntiên phong BẠO GAN cung cấp tên miền cấp 1 hiện nay. Mình nghĩ nó sẽcạnh tranh khá quyết liệt với co.cc và các tên miền có phí trong thờigian tới. Hãy nhanh tay chọn cho mình 1 tên miền HOT nha các bạn.
Các bạn chú ý TK không giới hạn số lượng tên miền đăng ký trong 1 tàikhoản nhưng nó sẽ xóa nếu tên miền đó không được truy cập đủ 25 lầntrong 90 ngày.
Đăng ký tên miền TK
Hãy bấm vào đây
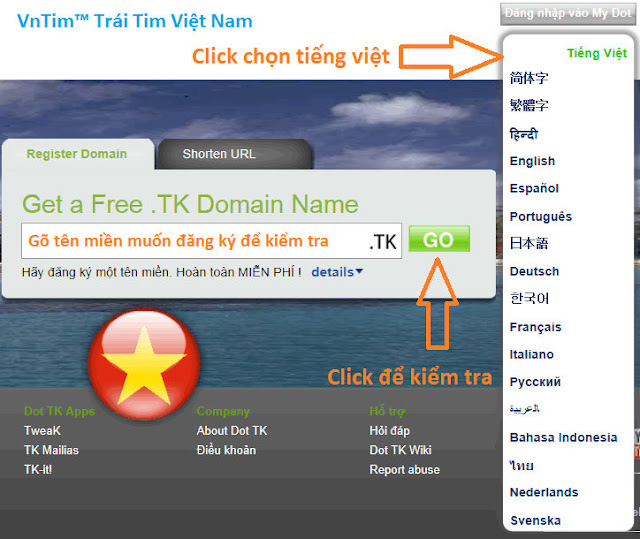
Tại trang chủ TK, bấm vào Web Domain và nhập tên miền bạnmuốn đăng ký. Tên miền bạn chọn có thể đã bị đăng ký rồi. Hãy kiên nhẫnsuy nghĩ tên miền độc quyền của bạn hoặc có thể kết hợp thêm số, vn,net… vào phía sau.
Sau khi chọn tên miền ưng ý sẽ chuyển qua bước cấu hình cho tên miền.

Nếu bạn đăng ký tên miền nhằm dùng tên miền đó chuyển hướng đến websitehay một địa chỉ website dài nào đó thì hãy điền địa chỉ đó vào mục Your website URL. Nếu bạn dùng DNS thì bấm vào Use DNS this domain.

TK ngoài cung cấp miễn phí tên miền nó còn dịch vụ DNS miễn phí chotên. Nếu bạn sử dụng vụ này thì hãy nhập địa chỉ IP của server đangchứa trang web của bạn vào cột IP Address(hình trên). Nếu bạn không biết IP server chứa web của bạn thì hãy liênhệ với nhà cung cấp Host hoặc vào Control Panel của host để xem.
Khi bạn mua 1 host để chứa web thì nhà cung cấp host sẽ cung cấp địadns cho bạn, thường có dạng ns1.tenmien.com, ns2.tenmien.com… nếu bạndùng DNS server của nhà cung cấp host thì hãy check vào mục Use my DNS Services và nhập địa chỉ dns tương ứng của nhà cung cấp (hình dưới).

Sau khi đã lựa chọn xong thiết lập cho tên miền hãy nhập tiếp vào địa chỉ email và mã kiểm tra sau đó bấm Next (hình dưới).

Bước tiếp theo là nhập Tên (k phải tên đăng nhập), mật khẩu và bấn Next.

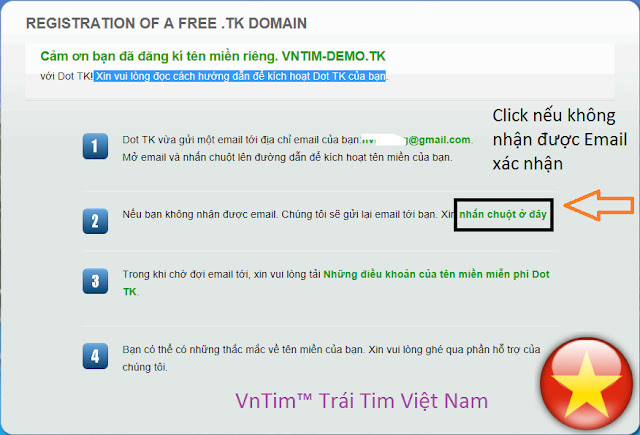
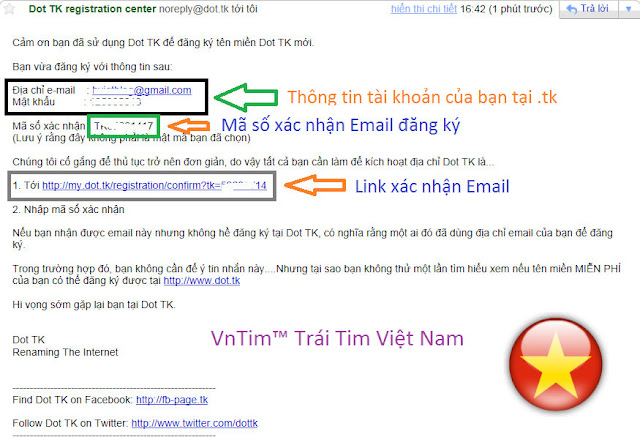
Sau khi thấy thông báo Your registration has succeeded!. Hãy truy cập vào hộp thư của bạn. TK có gởi cho bạn 1 lá thư chứa mã kích hoạt và link kích hoạt cho bạn. Tiêu đề thư là Dot TK registration center. Copy mã kích hoạt và bấm vào link kích hoạt (hình dưới).

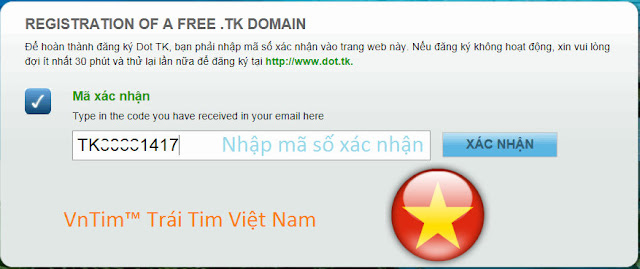
Paste mã kích hoạt, click Confirm

Vậy là đã xong.
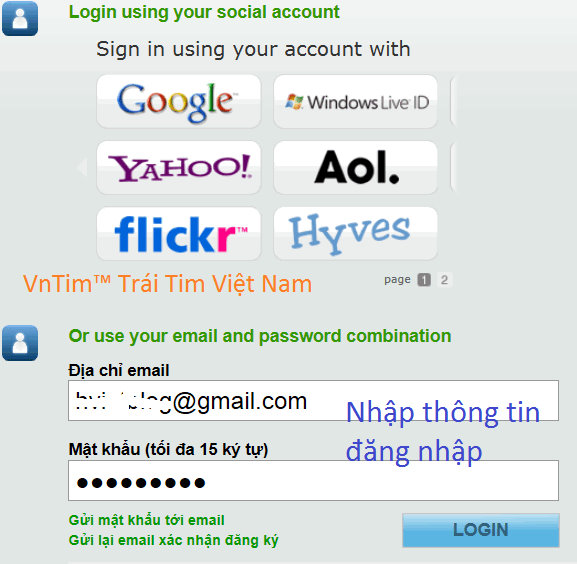
Mội khi bạn muốn chỉnh sửa lại DNS của tên miền thì truy cập vào địa chỉ http://my.dot.tk/ và nhập vào địa chỉ email, pass vào.
Trỏ domain tk về blogspot
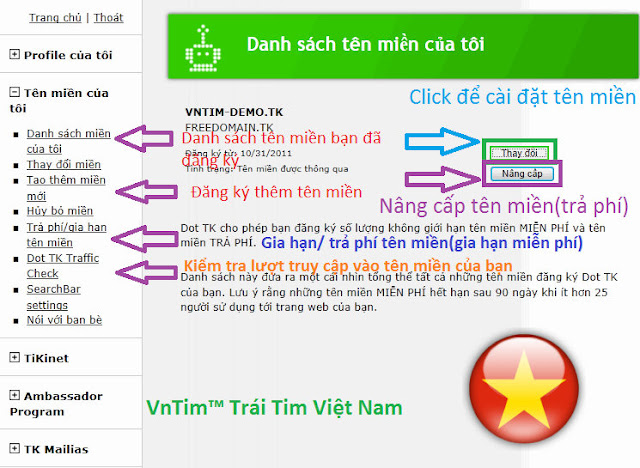
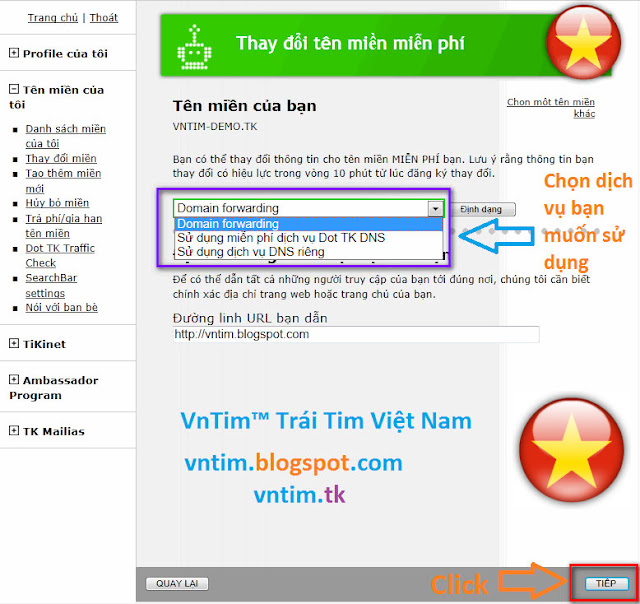
Đầu tiên đăng nhập vào tên miền ở TK (http://my.dot.tk/). Vào My Domians > List my domains ở khung bên trái. Bấm vào nút Modify ở tên miền bạn muốn trỏ về blogspot. Chọn Use Dot TK Free DNS service rồi bấm Configure

Sau khi bấm Configure bạn sẽ thấy phần bên dưới sẽ thay đổi. Hãy nhấn vào link Add another hostname4 lần để tạo thêm 4 dòng mới. Sau đó hãy thiết lập các giá trị như bêndưới (Thay tenmien.tk bằng tên miền đang thiết lập của bạn) (hình dưới).

Bấm Next để hoàn tất.
Thay đổi tên miền cho blogspot
Đăng nhập vào http://blogger.com. Vào phần Cài đặt > Xuất bản của blog bạn muốn đổi tên miền, bấm vào link Miền tùy chỉnh (hình dưới).

Và bấm tiếp vào Chuyển sang các cài đặt nâng cao.

Nhập tên miền của bạn vào (phải nhập đầy đủ có cả www) (hình dưới).

Nhập Xác minh từ ở phía dưới rồi bấm Lưu cài đặt.
Sau khi bấm Lưu cài đặt xong và thàng công (ko bị lỗi do nhập sai xác minh từ…) hay check tiếp phần Chuyển hướng tenmien.tk tới www.tenmien.tk nếu bạn muốn như vậy! nếu không bạn phải gõ tên miền đầy đủ của blog là http://www.tenmien.tk mỗi khi truy cập (hình dưới).

Nhập xác minh từ lại lần nữa, Lưu cài đặt và chờ khoản12-24h để cho DNS của TK và blogger cập nhật tên miền mới của bạn. Theokhuyến cáo của blogspot và TK là như vậy nhưng tôi đã thử chỉ khoản1-2h thôi. Trong quá trình đợi cập nhật sẽ không truy cập được vào blogcủa bạn.
So mới các tên miền miễn phí có DNS hiện nay thì TK là dịch đầu tiêntiên phong BẠO GAN cung cấp tên miền cấp 1 hiện nay. Mình nghĩ nó sẽcạnh tranh khá quyết liệt với co.cc và các tên miền có phí trong thờigian tới. Hãy nhanh tay chọn cho mình 1 tên miền HOT nha các bạn.
Các bạn chú ý TK không giới hạn số lượng tên miền đăng ký trong 1 tàikhoản nhưng nó sẽ xóa nếu tên miền đó không được truy cập đủ 25 lầntrong 90 ngày.
Đăng ký tên miền TK
Hãy bấm vào đây
Tại trang chủ TK, bấm vào Web Domain và nhập tên miền bạnmuốn đăng ký. Tên miền bạn chọn có thể đã bị đăng ký rồi. Hãy kiên nhẫnsuy nghĩ tên miền độc quyền của bạn hoặc có thể kết hợp thêm số, vn,net… vào phía sau.
Sau khi chọn tên miền ưng ý sẽ chuyển qua bước cấu hình cho tên miền.

Nếu bạn đăng ký tên miền nhằm dùng tên miền đó chuyển hướng đến websitehay một địa chỉ website dài nào đó thì hãy điền địa chỉ đó vào mục Your website URL. Nếu bạn dùng DNS thì bấm vào Use DNS this domain.

TK ngoài cung cấp miễn phí tên miền nó còn dịch vụ DNS miễn phí chotên. Nếu bạn sử dụng vụ này thì hãy nhập địa chỉ IP của server đangchứa trang web của bạn vào cột IP Address(hình trên). Nếu bạn không biết IP server chứa web của bạn thì hãy liênhệ với nhà cung cấp Host hoặc vào Control Panel của host để xem.
Khi bạn mua 1 host để chứa web thì nhà cung cấp host sẽ cung cấp địadns cho bạn, thường có dạng ns1.tenmien.com, ns2.tenmien.com… nếu bạndùng DNS server của nhà cung cấp host thì hãy check vào mục Use my DNS Services và nhập địa chỉ dns tương ứng của nhà cung cấp (hình dưới).

Sau khi đã lựa chọn xong thiết lập cho tên miền hãy nhập tiếp vào địa chỉ email và mã kiểm tra sau đó bấm Next (hình dưới).

Bước tiếp theo là nhập Tên (k phải tên đăng nhập), mật khẩu và bấn Next.

Sau khi thấy thông báo Your registration has succeeded!. Hãy truy cập vào hộp thư của bạn. TK có gởi cho bạn 1 lá thư chứa mã kích hoạt và link kích hoạt cho bạn. Tiêu đề thư là Dot TK registration center. Copy mã kích hoạt và bấm vào link kích hoạt (hình dưới).

Paste mã kích hoạt, click Confirm

Vậy là đã xong.
Mội khi bạn muốn chỉnh sửa lại DNS của tên miền thì truy cập vào địa chỉ http://my.dot.tk/ và nhập vào địa chỉ email, pass vào.
Trỏ domain tk về blogspot
Đầu tiên đăng nhập vào tên miền ở TK (http://my.dot.tk/). Vào My Domians > List my domains ở khung bên trái. Bấm vào nút Modify ở tên miền bạn muốn trỏ về blogspot. Chọn Use Dot TK Free DNS service rồi bấm Configure

Sau khi bấm Configure bạn sẽ thấy phần bên dưới sẽ thay đổi. Hãy nhấn vào link Add another hostname4 lần để tạo thêm 4 dòng mới. Sau đó hãy thiết lập các giá trị như bêndưới (Thay tenmien.tk bằng tên miền đang thiết lập của bạn) (hình dưới).

Bấm Next để hoàn tất.
Thay đổi tên miền cho blogspot
Đăng nhập vào http://blogger.com. Vào phần Cài đặt > Xuất bản của blog bạn muốn đổi tên miền, bấm vào link Miền tùy chỉnh (hình dưới).

Và bấm tiếp vào Chuyển sang các cài đặt nâng cao.

Nhập tên miền của bạn vào (phải nhập đầy đủ có cả www) (hình dưới).

Nhập Xác minh từ ở phía dưới rồi bấm Lưu cài đặt.
Sau khi bấm Lưu cài đặt xong và thàng công (ko bị lỗi do nhập sai xác minh từ…) hay check tiếp phần Chuyển hướng tenmien.tk tới www.tenmien.tk nếu bạn muốn như vậy! nếu không bạn phải gõ tên miền đầy đủ của blog là http://www.tenmien.tk mỗi khi truy cập (hình dưới).

Nhập xác minh từ lại lần nữa, Lưu cài đặt và chờ khoản12-24h để cho DNS của TK và blogger cập nhật tên miền mới của bạn. Theokhuyến cáo của blogspot và TK là như vậy nhưng tôi đã thử chỉ khoản1-2h thôi. Trong quá trình đợi cập nhật sẽ không truy cập được vào blogcủa bạn.
Theo dangkytenmien.tk
 Like
Like